Experiments 2
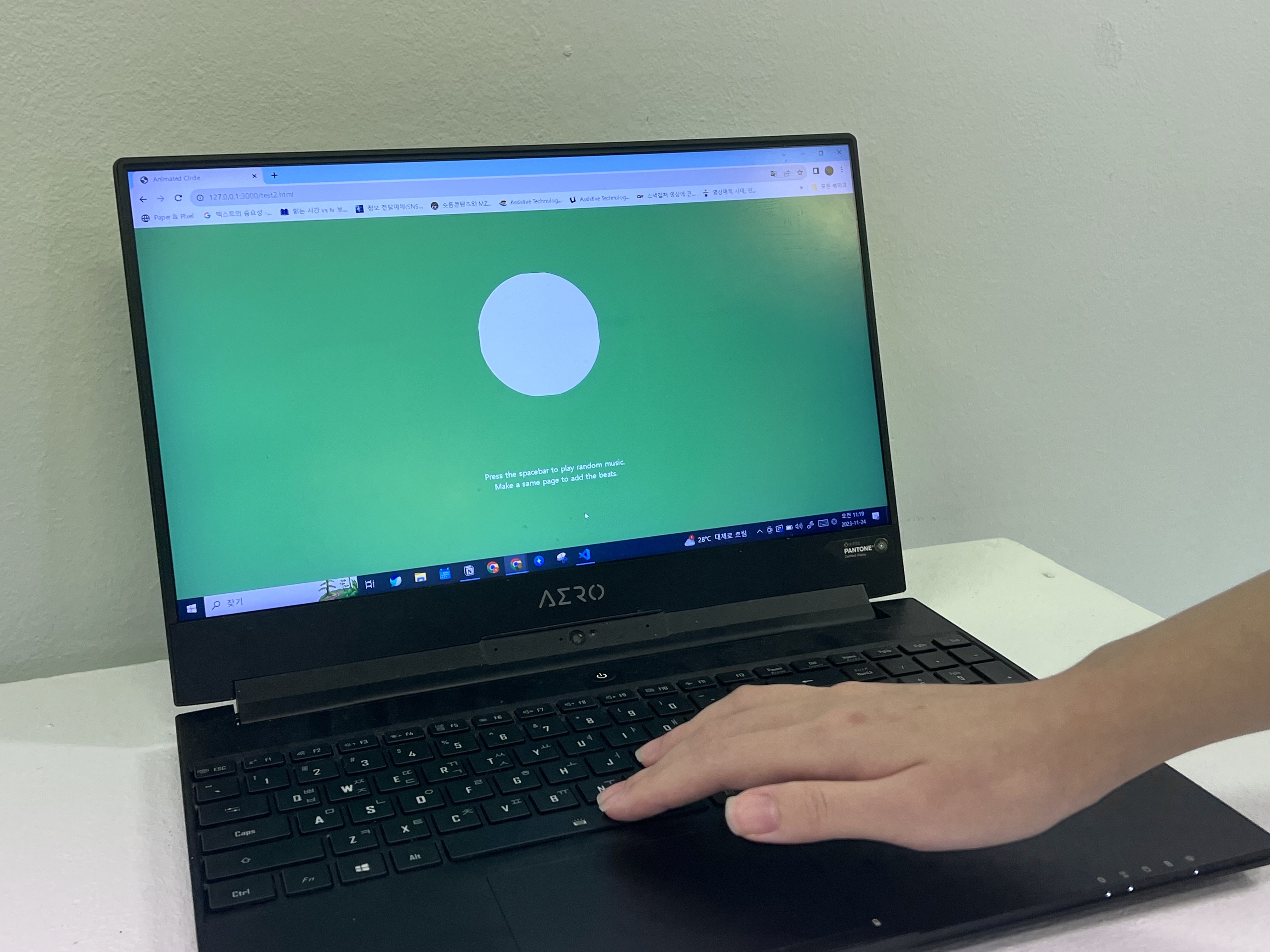
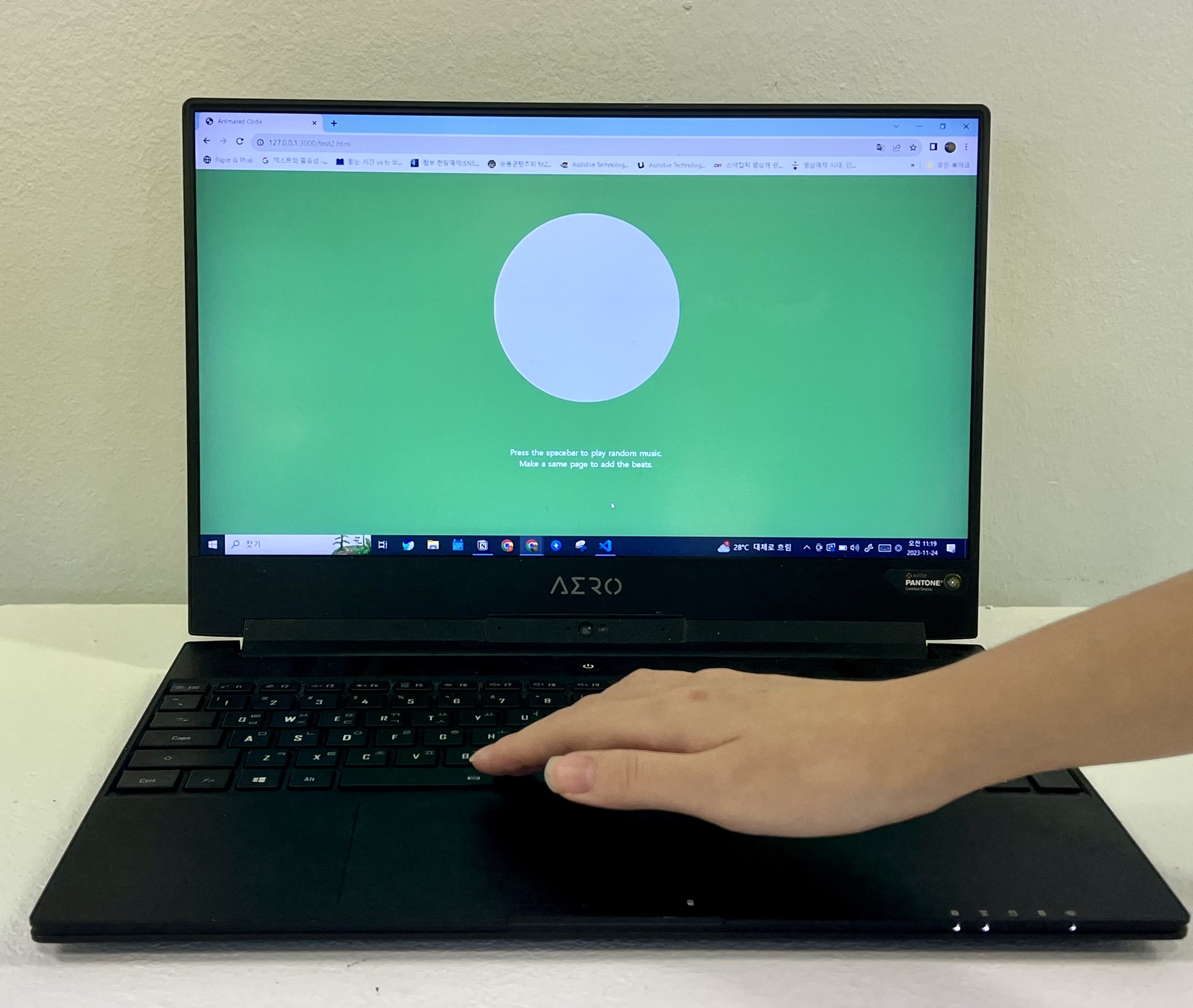
This experiment aims to use web pages as material to generate music. Each time a new web page is created, random audio is played, providing an oddly new musical effect.


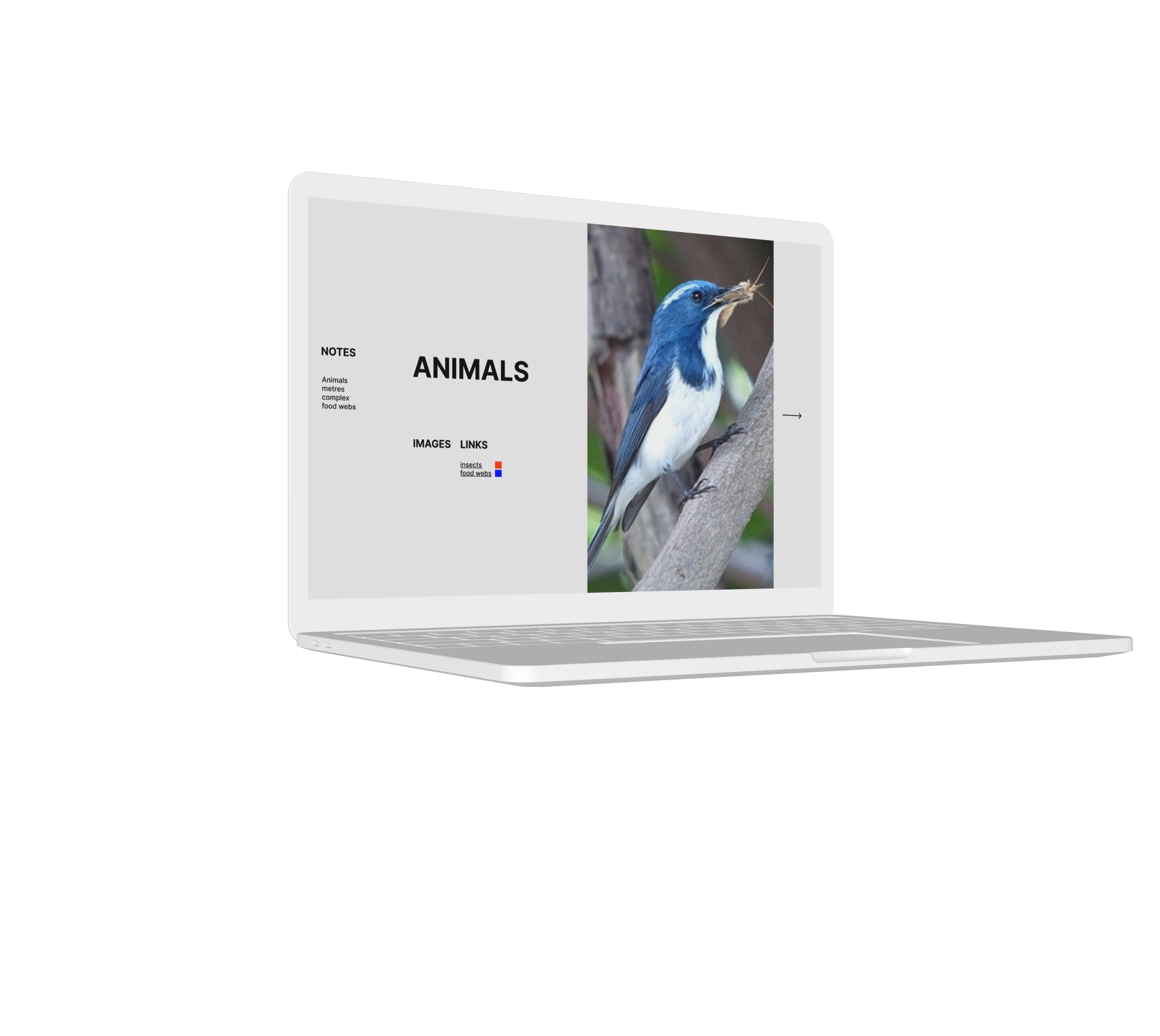
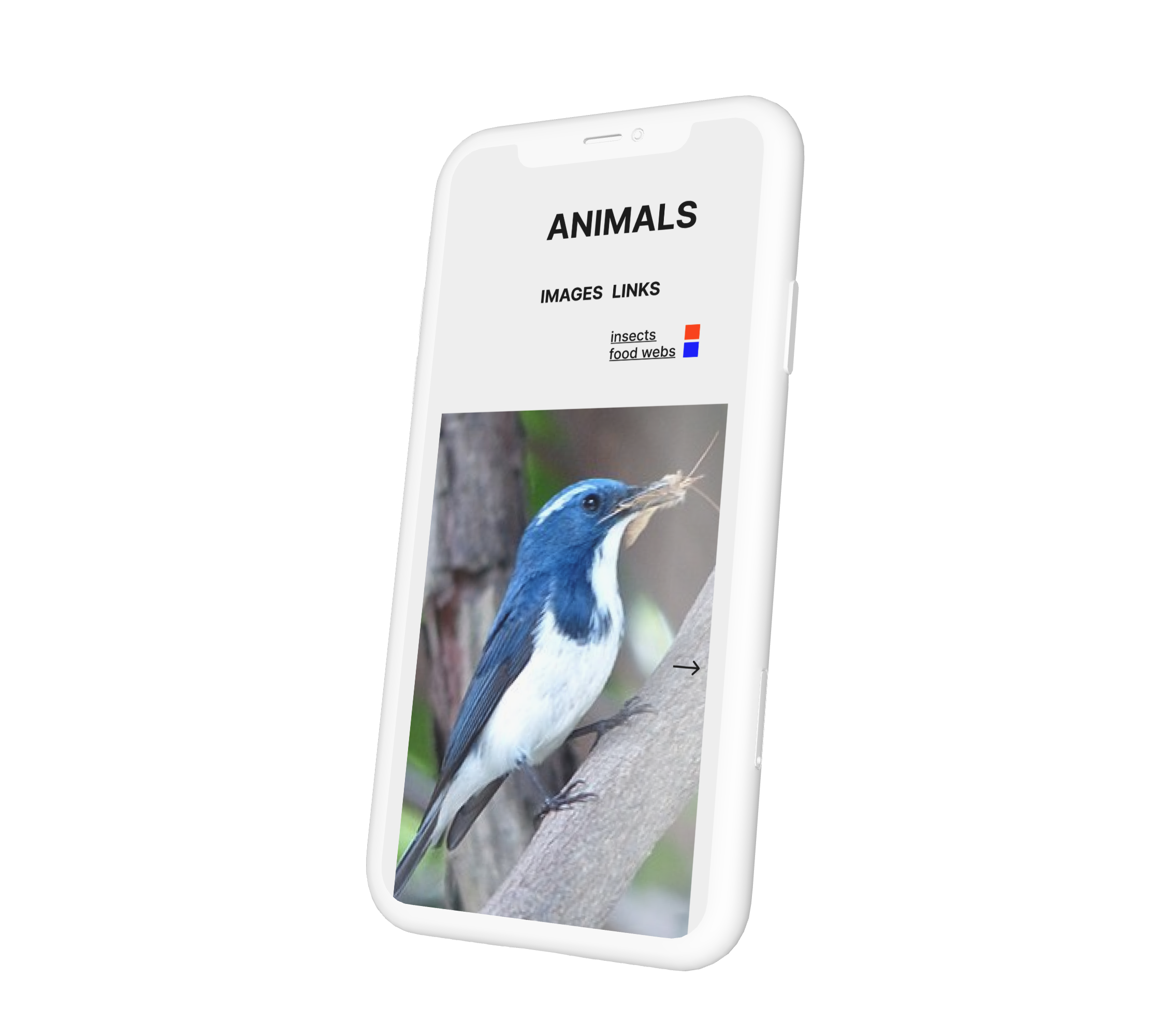
The idea for this experiment originated from viewing web pages as gateways that contain content. What if web pages became the material that showcases the content? I explore various ways of automatically generating and displaying new web pages with a single button press.
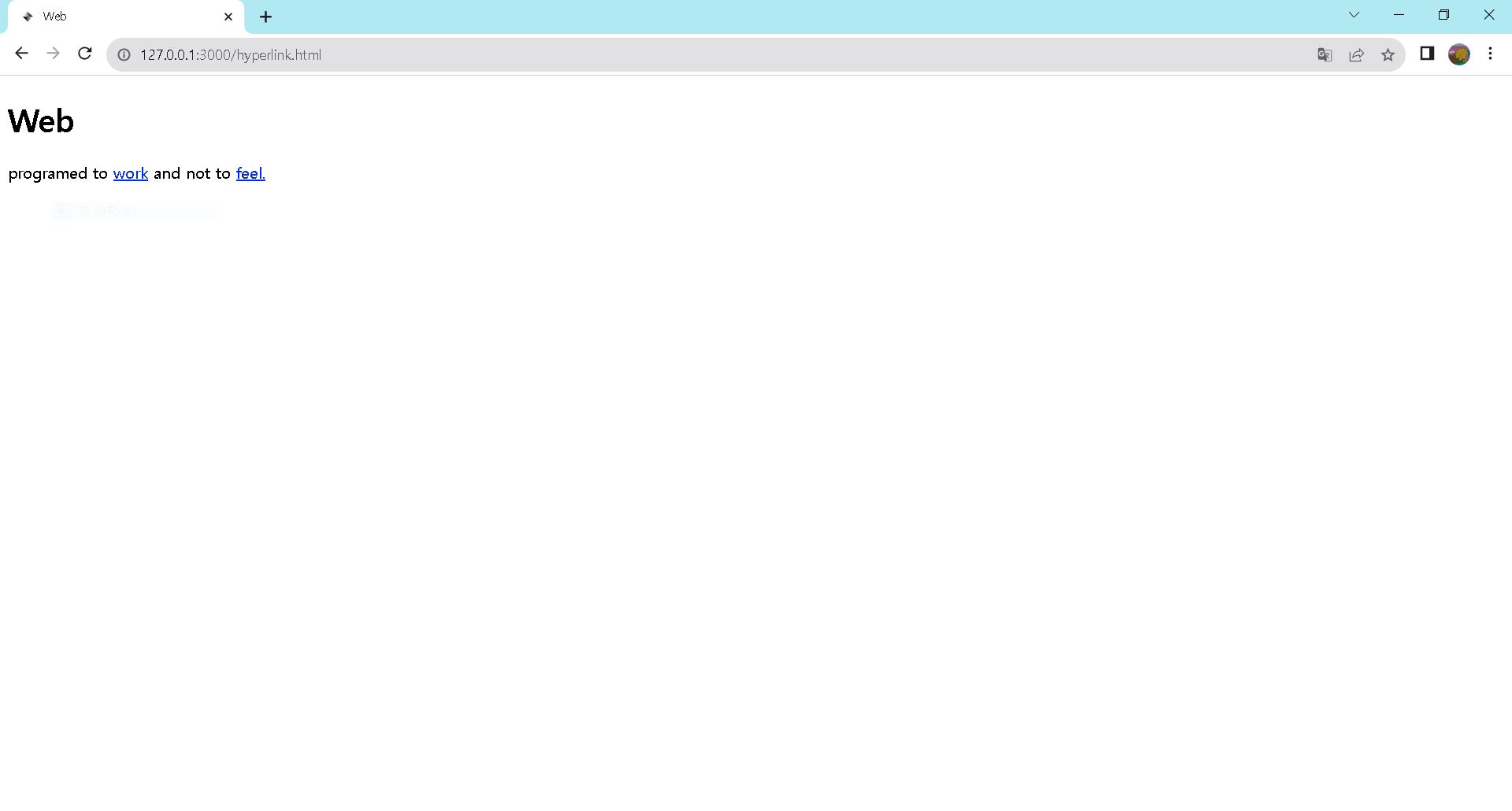
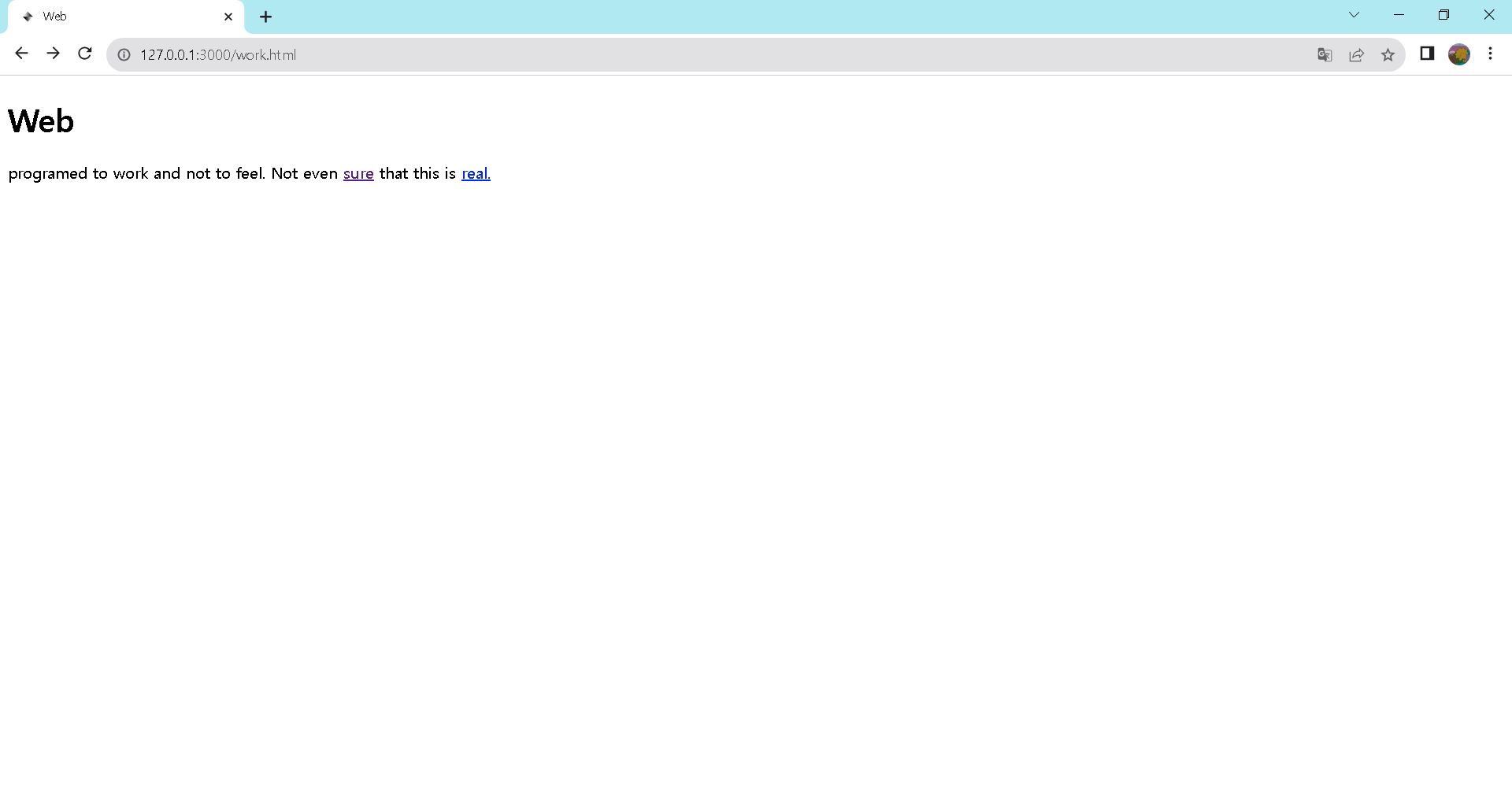
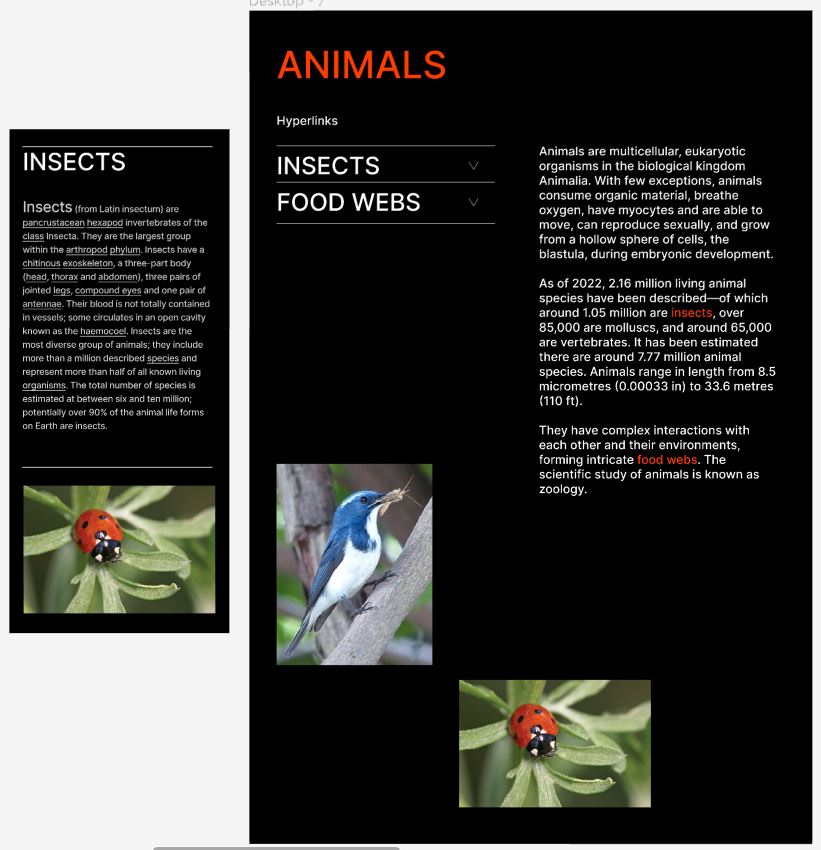
The experiment allows users to navigate through new text via hyperlinks.
This experiment aims to use web pages as material to generate music. Each time a new web page is created, random audio is played, providing an oddly new musical effect.


Hyperlinks, a representative feature of digital text, are an effective means of navigating through pages. Several experiments regarding hyperlinks aim to twist the perspective on traditional hyperlink usage and encourage new ways of thinking.

Navigating through new text via hyperlinks. Selecting specific words leads to new content and stories, giving users the agency to construct their own narratives.


The most common way of using hyperlinks is through button clicks. But what if instead of clicking a button, you have to drag? Starting from a simple question, this idea reflects on the conventional usage of hyperlinks.

A simple experiment that utilizes the mouse cursor as the user's gaze and hand on a website.

Hover the mouse cursor over the box

A simple experiment that utilizes the mouse cursor as the user's gaze and hand on a website.






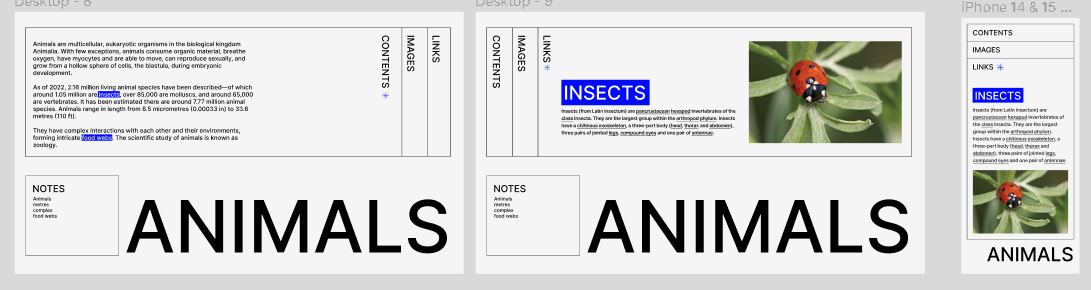
The experiment aimed to explore various interactive activities focusing on Gen Z's engagement with digital text.

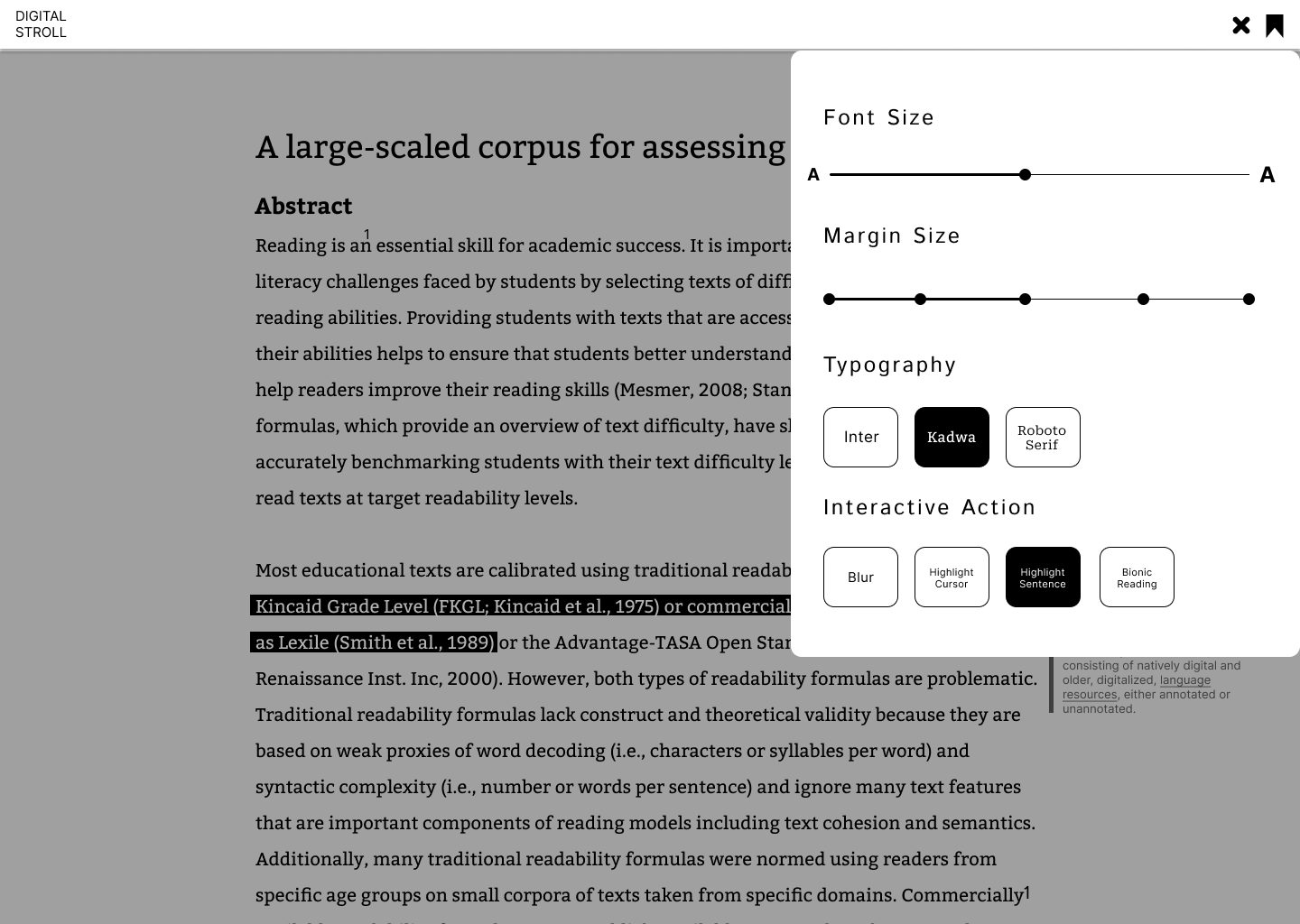
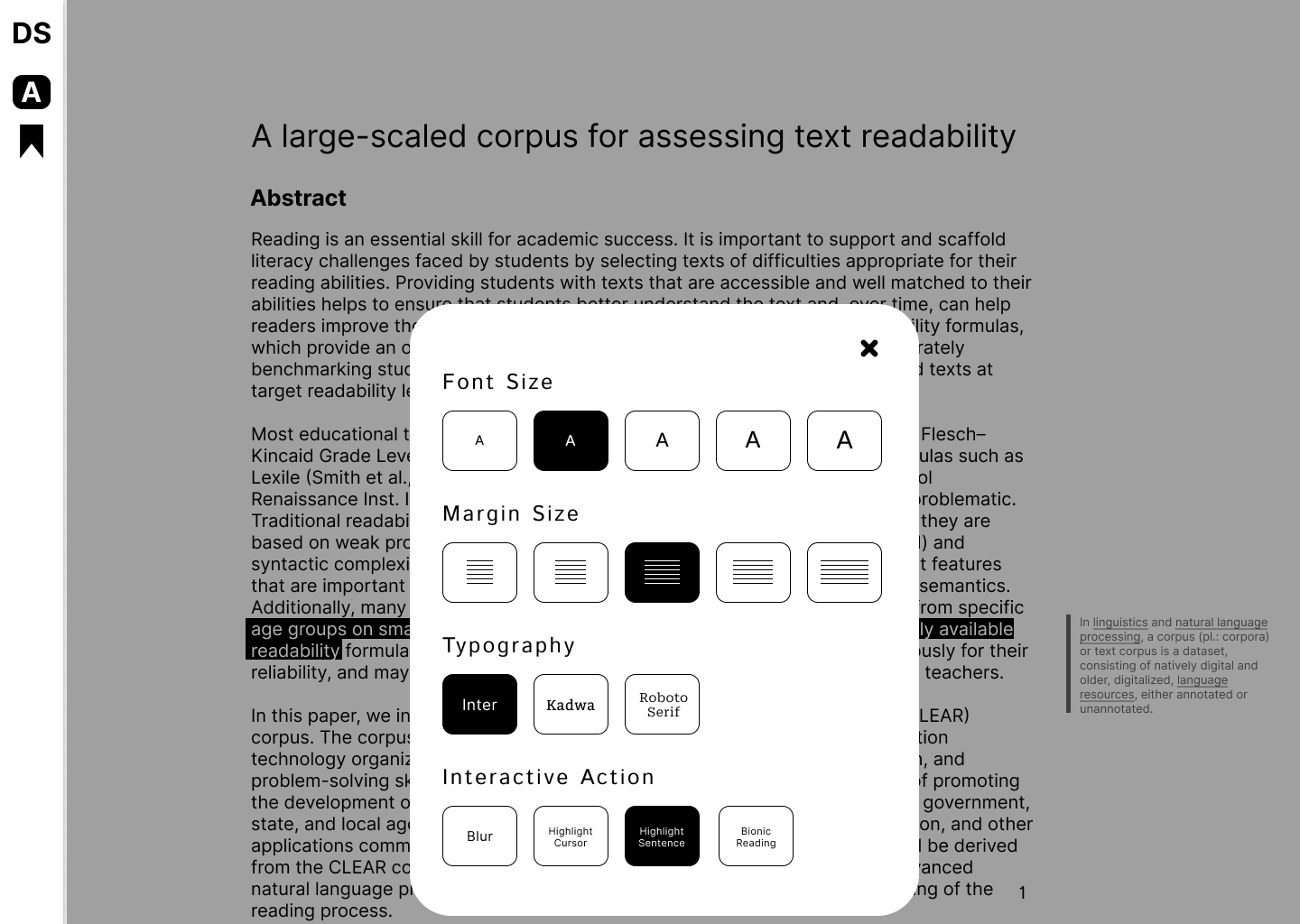
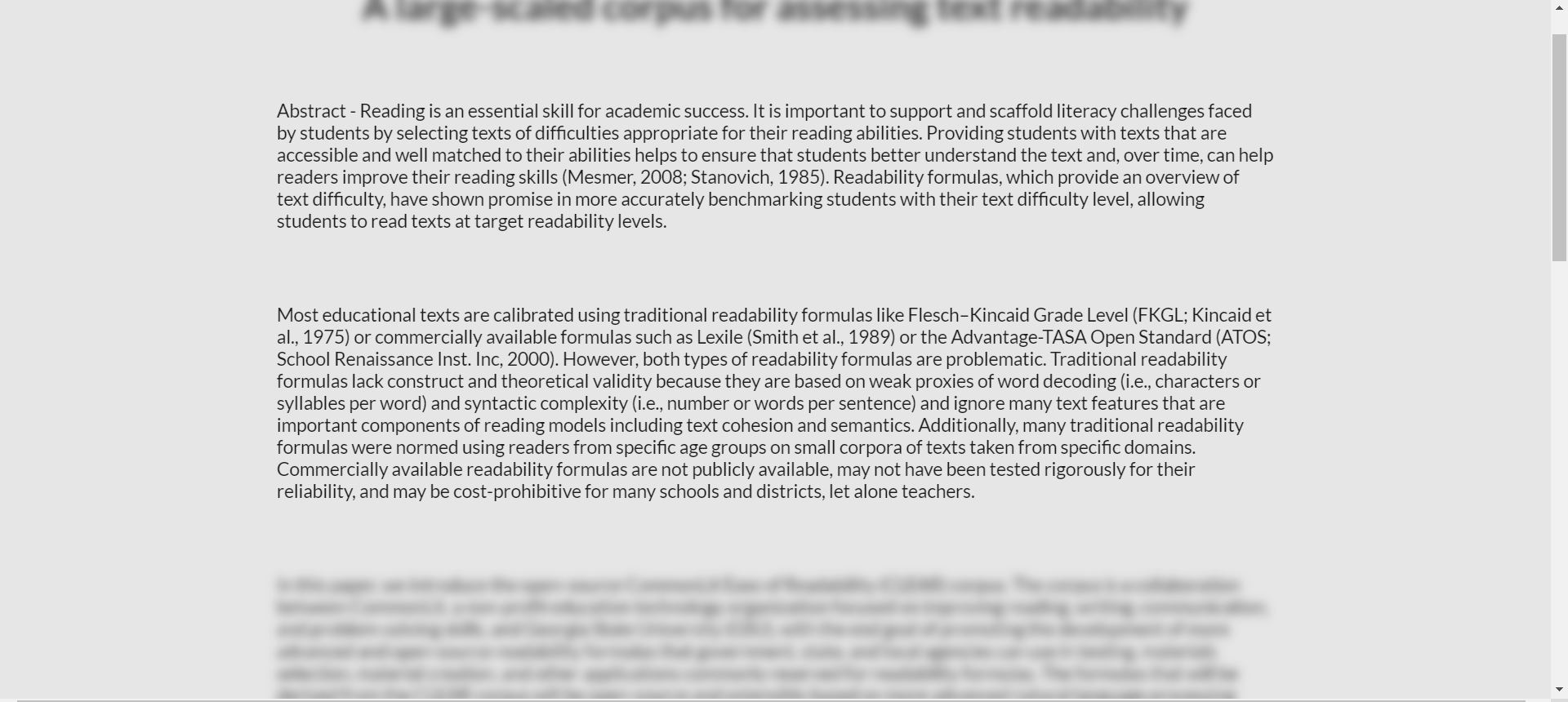
The screen is blurred both above and below, directing users to concentrate on the text appearing in the middle of the screen.
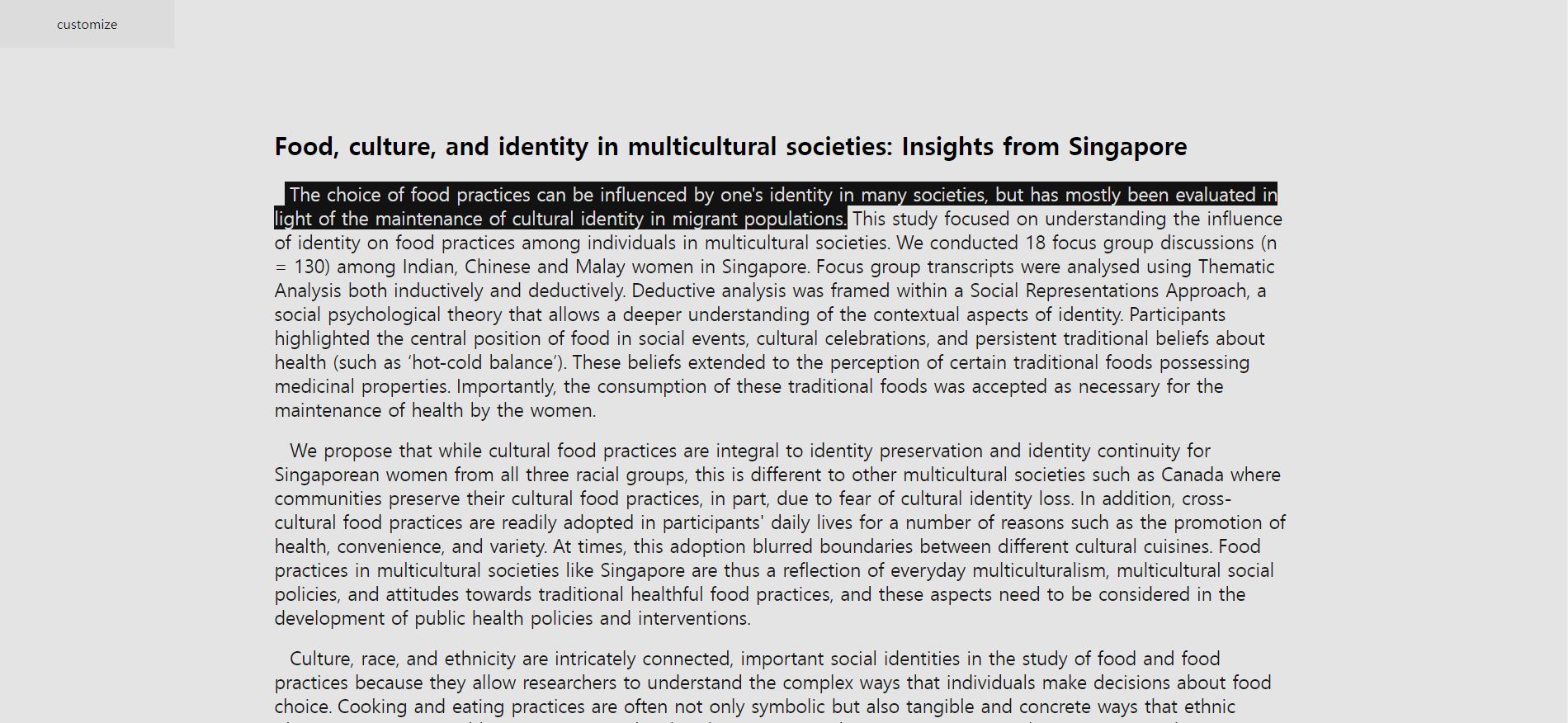
Website that allows users to highlight each word using the cursor, encouraging focused reading on individual words.

When hovering the mouse, the text transforms into a form of bionic reading, which helps users read quickly and efficiently.
When hovering over a sentence with the mouse, the text and the color of the letters are inverted at the sentence level, highlighting each sentence.


A layout experiment designed to help users focus on reading text.